Webflow, a robust and dynamic web development tool, continues to redefine the landscape of digital design. The announcement of the Variables feature at the 2023 Webflow Conf set the stage for a revolution in design systems management. This game-changing feature promises to transform how designers, developers, and managers collaborate, ensuring seamless consistency and unmatched efficiency throughout the web development process. Let’s delve deeper into this exciting new addition, explore how it is reshaping the future of digital design, and how we as a Webflow design and development agency are using Webflow Variables in our project.
What Are Webflow Variables?
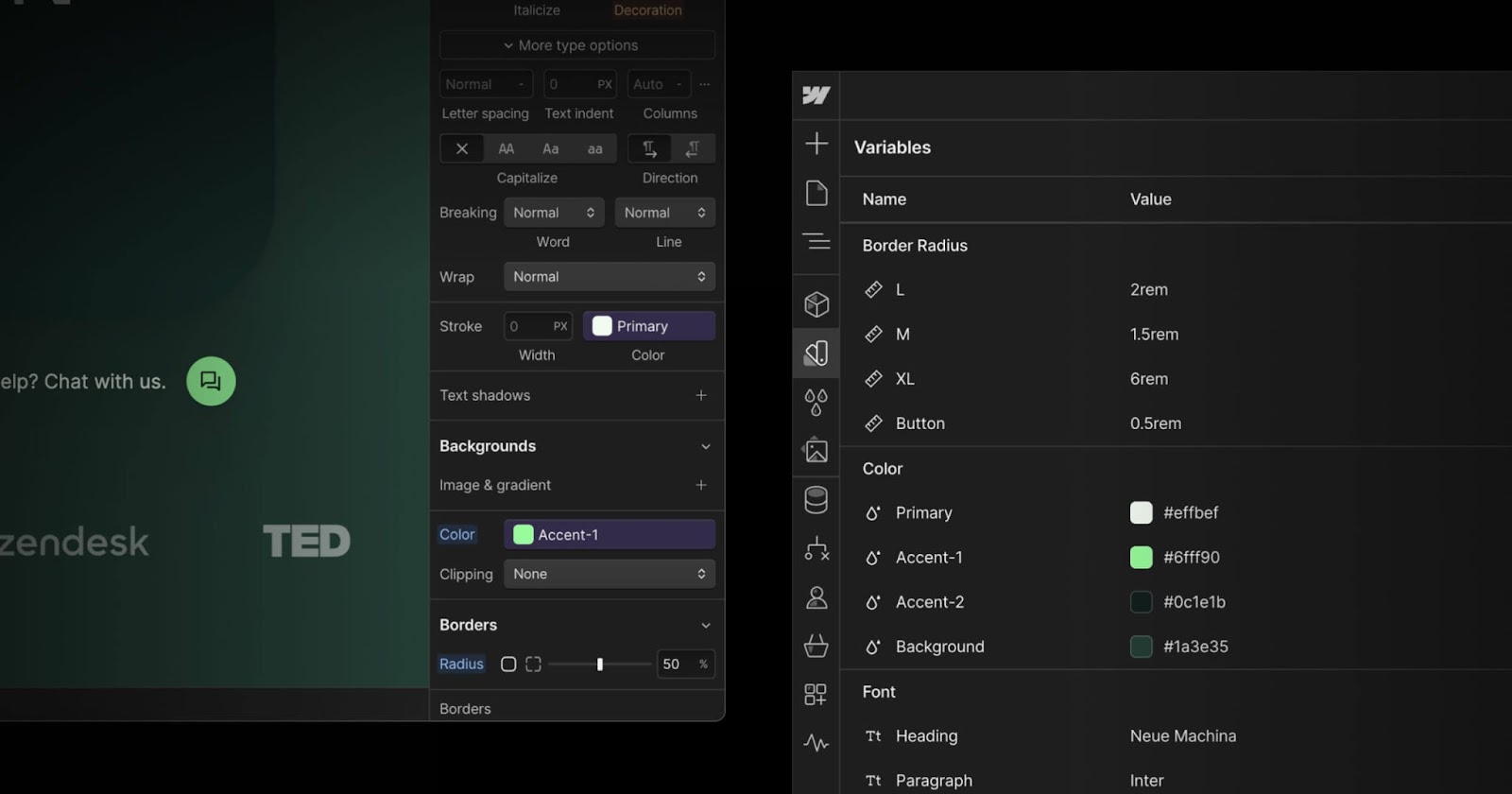
Webflow Variables codify your site’s essential and frequently reused elements to help you effortlessly maintain the consistency of your website design

Webflow Variables is a new design system tool that lets your team store values for different types of variables within a project. Variables represent a significant leap forward in Webflow’s capabilities, revolutionizing the management of design tokens within the platform. Replacing traditional color swatches, Webflow Variables serve as a centralized repository for crucial design elements.
With three primary types of variables—size, color, and font—designers can streamline their workflows and enhance collaboration like never before. Of these variables, here are some values you can set for each:
- Size variables - Set margins and padding, typography font size, line height, and letter spacing, grid columns and row sizes, and more.
- Color variables - Set text colors, background colors, border and text stroke colors, and more.
- Font variables - Set font families.
Once these variables are set within a project, they can then be reused through the rest of the project to maintain design consistency effortlessly.
How Are Webflow Variables Created?
Webflow Variables can be easily created and managed in the Variables panel
Along with the recent launch of Variables, Webflow also made some updates to its UI to make using these tools a hassle-free experience. With the introduction of the dedicated Variables panel within the Designer, creating, managing, and organizing variables is a simple and intuitive task.
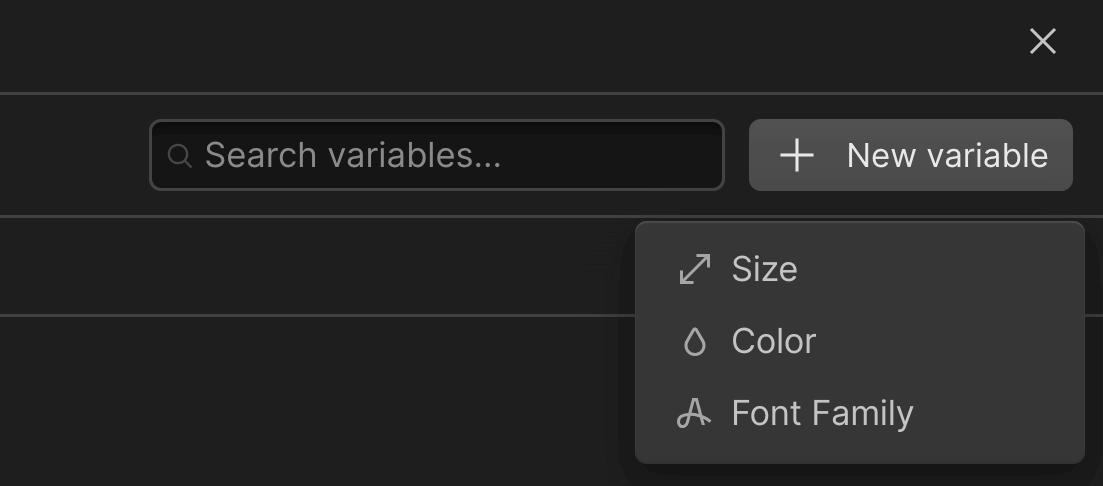
To create a variable in Webflow, follow these steps:
- Open the Variables panel
- Click New variable
- Choose the type of variable you want to create and set the value based on that variable.
With your variables set within Webflow, teammates working on a project no longer have to search for hex codes or font styles—these will be automatically set as you design your project.
You can also update variables once the values are set, too. Just click on the value and update the variable with your new values. When a value is changed, any linked elements will update automatically.
To make management even easier, Webflow also allows you to group variables together, giving your team even more visibility into design decisions and systems.
How Variables Can Help Your Team
Elevate your collaborative dynamics and efficiency through Webflow Variables
The transformative potential of Variables extends far beyond the realms of traditional color management. Variables do everything color swatches do—and much more. Now, instead of just setting values for the colors in your project, you can extend those capabilities to many other design elements in your project.
Variables empower teams to streamline their workflows and foster a more collaborative environment. Let’s talk about a few ways this can help your team:
- Streamlining workflows - By eliminating the need for constant reference to external stylesheets, teams can focus their energy on the creative process, accelerating the pace of website development and updates.
- Enhancing user engagement - Leveraging variables in custom interactions and animations allows your team to create captivating and interactive website experiences, effectively engaging your users.
- Ensuring brand consistency - Variables, seamlessly integrated with Webflow’s styling capabilities, facilitate swift and comprehensive updates across classes, tags, and components, ensuring a consistent brand image across all digital touchpoints.
- Facilitating scalability - Empowering designers to codify design frameworks, variables pave the way for the creation of complex templates and adaptable pages, facilitating rapid site replication and customization tailored to specific project requirements.
How We Plan To Use Variables at Responsival
Learn how Responsival embraces variables to create even better digital experiences for our clients
At Responsival, we recognize the transformative potential of Webflow Variables and have already seamlessly integrated this dynamic feature into our existing design and development workflows.
Compatible with CSS and Figma variables, we set variables for a project we’re designing and Figma, and as we transfer our design from Figma to Webflow, those variables will stay consistent.
Once our design is in Webflow, we check to make sure that the variables have been transferred over correctly, and we can develop away knowing our design will stay intact and consistent as we make changes to a site. After a site has launched, our team can make updates without worrying about creating any design inconsistencies. Leveraging the industry-standard compatibility of Webflow Variables with CSS and Figma, we ensure a seamless transition from the initial design stages to the final website launch, thereby delivering an unparalleled and consistent digital experience that resonates with our clients and their target audience.
In an era defined by dynamic digital transformations, Webflow Variables stand poised to emerge as an indispensable asset for designers and developers alike. By simplifying design token management and fostering a harmonious workflow, Webflow Variables represent a significant stride towards a future where creativity and efficiency seamlessly converge. Embrace the power of Webflow Variables and embark on a journey to redefine the digital design landscape with confidence. With Webflow Variables, the future of design is now.







.jpg)
