In today’s digital age, you have plenty of options when it comes to website building platforms. From WordPress, Webflow, Wix, Squarespace, and plenty more, your choices are practically limitless—but not all platforms are created equal. Especially for enterprise businesses, sites like Wix and Squarespace truly do not provide the functionality, features, and support that these businesses need. WordPress has been a top choice for enterprise businesses for a long time, but in recent years, Webflow has become one of the top WordPress alternatives—and for good reason. More and more businesses consider the functionality + features of Webflow vs WordPress as they look to scale and grow. As a Webflow solutions expertise agency with years of experience in the platform, we understand how limiting WordPress can be for businesses looking to build a customized digital experience. That’s why we’re breaking down the limitations of WordPress and Webflow’s solutions for those limitations. Let’s get started!
What is Webflow?
Webflow is a do-it-all platform for websites, proving to be the best alternative to WordPress

Webflow is an all-in-one website builder. Using visual website building tools, designers can design and build responsive websites using drag-and-drop tools while Webflow generates clean code. With a built-in CMS and no need for plugins, Webflow has all the functionality that businesses need—built into the platform natively.
Founded in 2013, Webflow has been giving its competitors a run for their money—especially WordPress. WordPress is one of the most popular platforms to build a website. In fact, around 40% of the internet uses WordPress. But that doesn’t mean that WordPress is the best solution for your business. Between website security issues, website maintenance, and site speed, many people who have worked on WordPress are recognizing serious issues with the platform and seeking better solutions. That’s where Webflow comes into play. Built for the modern web, Webflow has realized these issues and set out to address many of the pain points WordPress users face on a daily basis. Let’s take a look at some of the limitations of WordPress vs Webflow’s native capabilities and solutions.
1. Webflow vs WordPress: Website Security
Webflow serves as the best WordPress alternative for website security measures

Remember the old Mac vs. PC debate? In 2006, Apple launched the “Get a Mac” campaign, personifying PCs to a boring business professional and Mac as the casual, cool guy. While these commercials were very entertaining to watch, they also brought to light some features that made Mac outshine its competition—one of which being security. At the time, PCs were riddled with viruses and malware. Apple, on the other hand, went to great lengths to ensure security on their devices, taking full control of hardware and software to make their devices harder to hack. Early on, people touted Apple over PC because of security measures, and Apple is still known for its security to this day. Just like how people switched to Apple products for better security, many businesses are choosing to re-platform their WordPress sites to Webflow for the same reason.
WordPress Security Limitations
When websites are not secure, hackers can easily make their way in, putting the secure information on your site at risk and potentially infecting your site visitors with malware. Not only will your business suffer a drop in revenue, but it will also cause your business to lose its reputation among its site visitors. When considering WordPress vs. Webflow, many businesses find that where WordPress lacks in security, Webflow has better security measures built into the platform.
Open-Source Unleashes Your Website Code to Hackers
WordPress is an open-source platform, meaning anyone can access your page’s source code. Open-source code is often created through community construction, and distribution is unregulated, meaning using open-source code opens your website open to potential vulnerabilities. Open-source code gives programmers the opportunity to see how the site code works, adapt it, and share it online with others. Having all of your system’s code available makes it much easier for hackers to find security holes in your code to figure out how to hack into your website to gain access to secure information.
Contributors and organizations like the Open Web Application Security Project (OWASP) and the National Vulnerability Database (NVD) make vulnerabilities in open-source software made public knowledge. So, if your WordPress website isn’t maintained to the latest software version, these vulnerabilities are publicly known and cybercriminals can exploit your site much easier.
Unvetted Plugins Cause Potential Vulnerability
WordPress relies on plugins to gain access to certain functionalities. Plugins can be made by anyone—and that includes hackers. Because plugins are not vetted by WordPress, you run the risk of potential vulnerabilities that can allow malware to infect your entire site and hosting structure when you add plugins. Developers often update their plugins regularly, but ensuring the plugins are up to date on your site is your responsibility. If the developer abandons their plugins, your plugins will become outdated and open your site up to security threats if they are not properly maintained.
No Backup System Natively in WordPress
One problem that users often encounter with WordPress is that the main platform does not include data backup. You can install a backup plugin to combat this, but many plugins require some configuration and have storage limits. Plus, many plugins require you to manually back up your data frequently rather than backing up automatically. Because of this, one wrong click while updating your WordPress website can put valuable information and data at risk if you don’t take the proper precautions to ensure your data is backed up.
Webflow Security
Webflow understands just how important securing that data is to businesses. Because of this, Webflow takes extra precautions to keep your website secure. From only working with reputable companies for integrations and secure hosting through Webflow, your website security is in good hands when you opt to use Webflow.
Website Integrations vs Plugins
The functionalities, like visual design, SEO, CMS, and forms, that would require a plugin on WordPress are already fully integrated on Webflow—meaning no plugins are needed. In instances when additional functionality on your site is needed, you can add integrations. While plugins need to be installed on your website, integrations connect apps between APIs by sharing a piece of code, so nothing new needs to be installed on your website. As far as security goes, integrations are a much better choice as developers can decide what information is shared. Webflow only uses integrations with reputable companies—only allowing integrations if the company has its own reliable security measures.
Get Secure Hosting + Encryption with Webflow
Additionally, Webflow offers secure hosting services and encryption. Webflow is hosted on Amazon Web Services Hosting and is built to be completely serverless. This hosting helps your website run reliably, protects your site from security threats, and ensures your site can handle an influx in traffic. On top of that, all Webflow data is end-to-end encrypted, and when you host your website on Webflow, your site will automatically have a Secure Sockets Layer (SSL) certificate. SSL encrypts non-public data to protect it from unauthorized access, meaning your site will be secure and trustworthy for users.
Account Safety Measures Protect Your Information
With Webflow, your account and information are safeguarded. For your personal account information, you can protect your login by adding two-factor authentication and confirm new login attempts from other devices. On the enterprise level, businesses can enable single sign-on for better security for your team’s access.
You can enable sitewide and per-page password protection to restrict access to certain pages to protect internal documentation. Just assign unique login credentials to share pages with people who need access.
Reap the Benefits of Automatic Backups
Built into Webflow’s platform natively, Webflow automatically saves backup versions of your website so that you can revert back to previous changes. With this feature, you can protect your site from accidental or unintentional changes. When you know you’re about to make a change to your Webflow website, you can manually save backup versions of your site and name the files for easy reference. Images and all other assets are backed up as well, so you will never lose any of your important elements on your site.
2. Webflow vs WordPress: Website Maintenance
Webflow is built to make website maintenance as easy as possible to keep your website’s health in check

After your website is launched, the work doesn’t stop there. No matter if the content on your site needs to be updated or if you need to add further functionality for your team, maintaining your website is a never-ending process. Maintenance gives you the opportunity to keep your website’s health in check to ensure your site is working properly to keep your users engaged. When your website isn’t maintained properly, your website’s performance will suffer—and your users will take note. Businesses who choose Webflow vs WordPress often find that their websites are much easier to maintain.
WordPress Website Maintenance Limitations
Website maintenance is a necessity, no matter if you choose Webflow or WordPress. With WordPress, website maintenance can be a major headache. From core updates leading to broken website features to limited design and functionality, many WordPress users find website maintenance to be a daunting task.
WordPress Requires Constant Maintenance
WordPress sites require a watchful eye and constant maintenance to patch up any potential vulnerabilities. These vulnerabilities can present themselves as a result of outdated WordPress core, plugins, or even PHP versions. While there are fully-managed hosting solutions for WordPress, like WP Engine, that make website maintenance a lot easier, creating a safer website experience is often much easier on an alternative platform.
Core Updates Can Break Your Site
WordPress often releases updates to stay ahead of security issues. While this is commonplace for any platform, updates on WordPress can cause certain plugins and themes to become incompatible with your website. With each update that WordPress rolls out, certain elements on your website can break, forcing your team to focus their time on fixing the website constantly. Plus, unless you opt for managed hosting, you are responsible for any updates and maintenance for your site.
Reliance on Themes Limits Flexibility in Design + Functionality
WordPress is designed to extend its functionalities to even a beginner, utilizing thousands of free or paid themes. This is great for a business that may need a simple site, but themes can cause headaches for businesses that need more functionality on their sites. First and foremost, pre-made themes are built to appeal to large audiences. Because of this, these themes tend to have a bloated code base, causing the site to load slower. Code in pre-made themes tends to be poorly written and uncommented, making it a nightmare for developers to work with. Developers may need to work around existing code, using incorrect techniques purely out of necessity.
On top of that, many themes lack flexibility in design and functionality. For added functionality, you are forced to add plugins, bloating your code even further. To make a theme more conducive to your brand’s style and needs, you’ll need to make some design changes. But with pre-made themes, customization is limited in design. Many only provide a few options to change the design, so for businesses with strict branding guidelines, a theme more than likely will not lend itself well to your company.
Custom Code Is Required for Customization
Without using a pre-made theme, you will need to custom code your entire website from scratch, and a custom WordPress theme comes with some issues, too. Custom-coded web development can be costly, especially if you need a lot of functionality on your site. Not only will you have to pay this upfront cost, but you’ll also have to pay to keep it constantly updated. If your code isn’t monitored and updated, you leave your website vulnerable to security threats and bugs. Plus, as new WordPress updates roll out, your website may not function properly if your custom theme is not updated. As you add new plugins, your custom theme may not be positioned to accommodate these, causing your website to break. Overall, maintaining a custom WordPress theme can be a giant, costly headache.
Steep Learning Curve for Your Team
One of the biggest selling points of WordPress is that anyone can build their website, even without a lot of technical knowledge. From a surface level, this is great—but when you dive deeper beyond basic features, more technical knowledge is needed, sometimes causing a steep learning curve for teams unfamiliar with WordPress. Custom features often rely on developers to code and build, so even simple updates can prove difficult for people without technical experience.
Webflow Website Maintenance
When a majority of your site functionality is built into a website natively, it’s naturally easier to maintain. Webflow makes keeping your website up-to-date simple so that anyone on your team can update your website and keep it running smoothly.
Automatic Updates
With any website-building platform, you can expect some pretty frequent update rollouts. While WordPress requires users to update the WordPress Core manually unless you opt for fully managed hosting. With Webflow, updates happen automatically, so there’s no need to remember to update your site.
Webflow Gives You Complete Design Freedom
Much like WordPress, Webflow acts as a blank canvas. Webflow’s Designer is a visual page-building tool that allows you to take full control of the HTML5, CSS3, and JavaScript on your website. The Designer lets you drag and drop any elements wherever you want them to be and allows teams to structure and style websites using the same on-page editing tools. All the tools designers and developers need are organized in a simple interface. When websites are built with ease, you can spend less of your time and resources on the development of your site.
Ease of Use for Your Entire Team
Webflow’s Editor makes managing the content on your website simple for everyone on your team—no matter their experience level. When you use the Editor, you can make changes to your content right on the page, eliminating the need to navigate and update a backend CMS. When you’re ready for changes to go live on your site, you can publish edits with just a few clicks.
Team Collaboration
Oftentimes, there are multiple team members who will have their hands in updating your website. With Webflow, you can invite multiple team members to access your website to make edits and add content. You can also collaborate with multiple users at the same time to make edits on the page in real-time.
3. Webflow vs WordPress: Site Speed
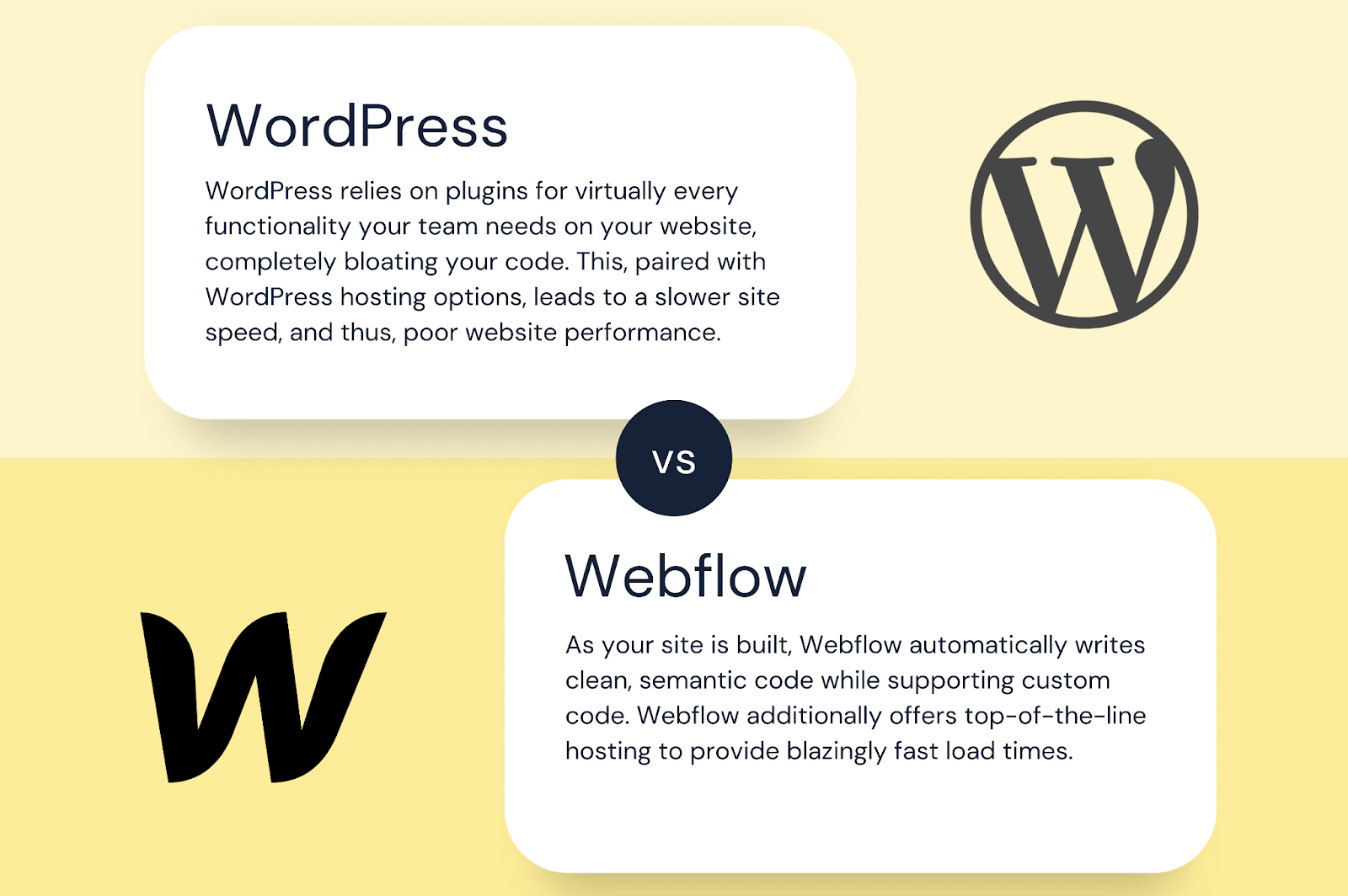
WordPress sites get bogged down by plugins and themes—Webflow prioritizes site speed from the get-go

We’ve all entered a website that is plainly and simply slow. Unless you have a lot of patience, you probably exited that site—and that’s the case for most users, too. In the early days of the internet, it was commonplace to experience slow load times. In today’s age, users have become accustomed to fast site speed. It’s not an option anymore—it’s an expectation. Not only does a slow site speed cause a poor user experience, but it can also have a huge impact on your business’s bottom line.
Fast site speeds are linked to a lower bounce rate and a higher conversion rate. Plus, Google considers your core web vitals as a factor in how your website ranks on search engine result pages (SERPs), so with a slow site speed, you’ll rank lower and lose out on potential traffic to your site. Even a few milliseconds can make or break a user’s experience on your website.
WordPress Site Speed Limitations
No matter which platform you build your website on, your site speed will suffer if your website is not properly optimized. WordPress, in particular, tends to lack in terms of site speed. Because the platform has virtually no functionality without plugins, the more you need to add, the slower your site speed becomes. Beyond that, the hosting options available could slow your site down, too, if you don’t pick the right one.
Bloated Code From Plugins Slow Your Site Down
WordPress, at its core, is minimal. For practically any function on your website, WordPress requires plugins—from visual page editor capabilities to adding contact forms on your website. WordPress has a plugin for everything—seriously, everything. Of course, this allows you to customize the features of your website, but this means you’ll need to add quite a few plugins to your site in order to do pretty much anything. Not only can it be costly to pay for these plugins, but it can also completely bloat your site code. Your site will have a hodgepodge of loosely connected PHP scriptings, which leads to overall inefficiency and can completely slow your site down. The more plugins you add to your site, the slower it will be.
Hosting Options
With WordPress, you have two options for hosting your site—shared or managed hosting. When you opt for shared hosting, you will share a server with other websites. Because you share the server, your site speed can take a hit, especially if your provider overloads the server. Shared hosting is often a cheaper option, which generally serves small businesses well but is a poor choice for larger businesses with bigger websites.
That leaves you with managed hosting. This option is much better, albeit more expensive. Managed hosting provides companies with better security and puts the back-end maintenance in the hands of your provider. Not all managed hosting providers offer the same services, so capabilities and features may be limited depending on which route you choose.
Webflow Site Speed
Webflow is designed with site speed in mind. With automatically written, clean code and fast, secure hosting options, you will notice a vast difference in the site speed on a Webflow website vs a WordPress site.
Clean Code = Faster Sites
Webflow uses drag-and-drop visual building tools to build sites. When your site is built with these features, Webflow automatically writes clean, semantic code that is W3C compliant. Though Webflow is often touted as a no-code platform, there will be instances where custom code is needed to build certain elements on your site. You can add custom code for your entire site, a specific page on your site, or a specific part of the page. Using Webflow, you will have full control over HTML, Javascript, and CSS, so code can be built visually without sacrificing control. You will have cleaner, faster code on Webflow compared to the messy, bloated code that often slows down WordPress sites.
Fast Hosting with Webflow
Hosting can make or break your load speed on your site. The site speed on a WordPress website vs a Webflow site can be considerably different based on hosting alone. When you host your site with Webflow, Content Delivery Network, Amazon Cloudfront, and Fastly support your site while ensuring fast delivery of your content. With a slew of plans, Webflow’s hosting is scalable so your site will be prepared to grow as your business grows.
Other Webflow Features + Functions Worth Noting
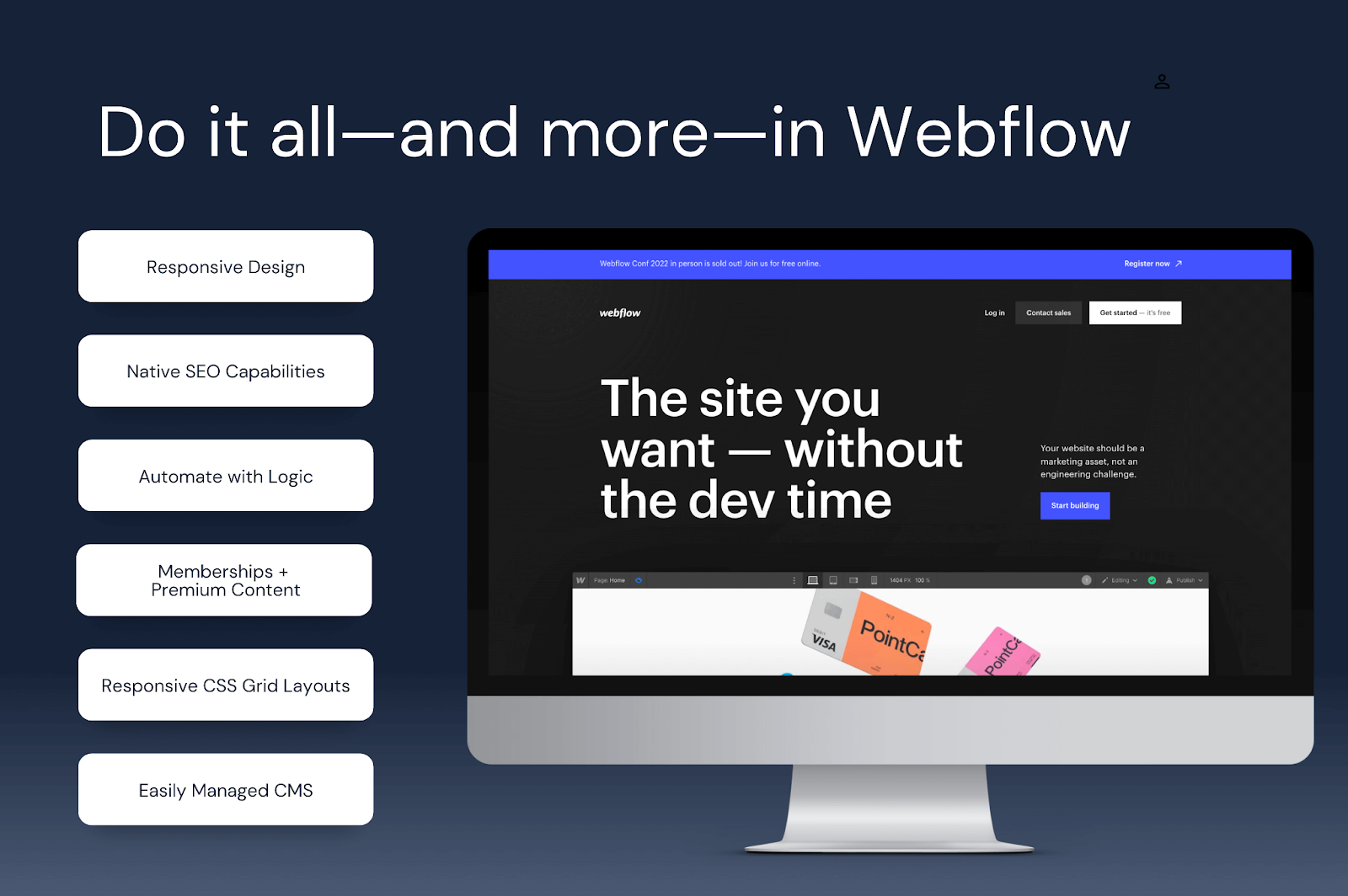
Native features on Webflow make the platform a great WordPress alternative

Webflow’s features and functionality go far beyond the aforementioned comparisons to WordPress. There’s much more to love about Webflow! When you build your website on Webflow, here are some native capabilities and functions your business can enjoy—all built natively on the platform.
Everything designed is responsive, always.
Your website needs to adjust to different screen sizes and dimensions so that everyone—no matter which device they’re using—can interact with your site. Most WordPress themes lend themselves to a responsive design—but not all are responsive. By default, every website built on Webflow is responsive, so the functionality of your site will work on any device type. As your website is built, or as changes are made, your developer or designer can see how their designs move through breakpoints. Through these breakpoints, you can see style changes upward and downward from the base layer to see what needs to be adjusted without changing the base layer. As changes are made, Webflow writes CSS and the end code will be clean to ensure your site won’t break.
Design with CSS Grids
When it comes to making your site responsive, developers rely on CSS grids to create layouts more consistently across devices. With Webflow, developers can build responsive CSS grid-powered layouts directly in Webflow using the visual canvas. Grids can be defined visually, and layouts can be built right on the canvas. Grids built naturally flow and resize as needed, so your site will render properly across devices, but tweaks to your layout can be made as needed, giving your business the responsive design power it needs.
Automate Your Website Using Logic
While automation was only previously possible with third-party integrations, Webflow has since then released Logic to bring you the power of automation directly on the platform. While Logic is still in beta, the possibilities with this new capability are endless. Using the flow editor, you can set conditions, triggers, and actions to build automation on your website directly in Webflow. Logic also includes native Webflow integrations so your team can build automations on top of the core capabilities without the need for additional code.
Easily Manage Your CMS, No Matter Your Role
Webflow’s CMS is integrated into the software and features. On WordPress, you need to connect a web host, domain, and potentially even a page builder add-on within the CMS the utilize the functionality your team needs. On the other hand, Webflow’s CMS is designed simply so that everyone—from designers to editors to developers—has the functionality they need already built into the platform natively:
- For designers - Use the CMS to connect design elements to collections and build content right on the site—no code or database management is needed.
- For content strategists - Gone are the days of being confined to inflexible templates. Instead, use the CMS to build a schema and connect it to any design needed.
- For developers - Work with Webflow’s CMS API to migrate existing content easily, connect other data sources, and create custom webhooks to fire actions.
No matter who needs to use Webflow’s CMS, the functionality each team member needs is already available.
Memberships enable businesses to create premium content
Webflow’s Memberships allow you to create exclusive content for your users. You can gate your premium content or resource library so that only members can access it. Webflow allows you to customize access groups so certain experiences can be built around different segments of members. Subscription tiers enable you to set up free, invite-only, and paid subscriptions and flexible billing options allow members to choose from plans that are designed by you.
From an admin standpoint, you can easily manage and invite members all from a central admin dashboard. You can automate transactional emails for specific lifecycle moments, like when a subscription is confirmed or is reaching the end of its plan. Additionally, you can design your account pages however you want so it always stays on-brand.
SEO Capabilities are built into Webflow natively
SEO capabilities are at the forefront of the WordPress vs Webflow debate. All of the SEO controls your team needs are built into Webflow’s platform natively. WordPress, on the other hand, lacks these functionalities in the platform. No matter if you need to update title tags and meta descriptions, connect Google Analytics and Google Search Console, or update open graph settings, everything requires a plugin. Here are some SEO capabilities that are built natively in Webflow:
- Edit title tags and meta descriptions on any page on your site.
- Automatically define title tags and descriptions so all newly added pages follow the same structure.
- Easily integrate Google Analytics and Google Search Console into your CMS with ease—no plugin required.
- Auto-generate XML sitemaps so you can submit your sitemap to Google with ease.
Zapier Integrations Automate Workflows
Zapier is an app that connects your Webflow website with over 5,000 other apps without the need for code. Zapier lets you set triggers to start automation processes between apps so you can automate entire processes. You can set up to 100 actions with each process, so the possibilities of how your business can utilize Zapier are unlimited—and these automations can benefit everyone on your team, too. Here are some examples of how your team can use Zapier integrations on Webflow:
- Marketing teams - Automate workflows to communicate with potential leads throughout the lifecycle, add or update contacts through your email marketing platforms, and maintain accurate data.
- Customer support teams - Automate client communication for quicker response times.
- Sales teams - Automate sales pipelines and prospect follow-ups.
- Business owners - Automate accounting and other administrative tasks.
Because Zapier connects with over 5,000 apps, it’s pretty likely that you will be able to create automations and workflows with any apps your team uses.
Stage Changes Before Publishing to Your Live Site
As you update and make changes to your Webflow website, you may not want the changes to publish to your live site right away. Webflow gives you a staging website on webflow.io so you can publish changes to your staging site rather than your live site to preview any of the changes you make. This way, you can check the functionality of your site to ensure nothing breaks.
Learn Webflow from A-Z with Webflow University
What good is a platform if there’s no education on how to use it? Luckily, Webflow has an entire library of training courses and lessons to educate users on web design and development through Webflow University. Ranging from beginner to advanced, Webflow University offers courses on the very basics of Webflow to quick video lessons explaining how to use new features. Webflow University works to make platform knowledge accessible so anyone on your team at any level can learn and master Webflow.
Connect with the Webflow Community on the Community Forum
Webflow has built a wonderful community of professionals ready to help on Webflow’s Forum. This forum provides a place for discussing product updates and general information, solutions for product features, and more advanced questions about custom code, optimizing your website, and troubleshooting your integrations. Have a question or need advice? Just head over to the Webflow Forum and ask the Webflow community.
Webflow vs. WordPress: The Bottom Line
When it boils down to it, Webflow is the better choice for enterprise businesses looking to grow + scale

As we mentioned, a lot of the internet relies on WordPress to build their websites. WordPress is a great option, but that isn’t to say it isn’t riddled with its own complications. After establishing your online presence on a platform, it’s a tough decision to switch to a new platform. With that being said, when you switch from WordPress to Webflow, website security, maintenance, and site speed will be worries of the past. Webflow gives you all of the functionality you need and the control over your site that you want—all natively within the platform. So, for businesses looking to grow + scale, Webflow takes the gold.
As a Webflow solutions expertise agency, Responsival has been using Webflow since 2014 to plan, build, and grow digital solutions and experiences for forward-thinking brands. We extend Webflow beyond its out-of-the-box capabilities using the CMS API, external microservices, and more to create custom experiences for our clients. As one of 32 Webflow Enterprise Partners, we have the knowledge and experience to help your business thrive on Webflow’s Enterprise platform. When you work with us, you’ll always have a team on your side to support you. Ready to take the next step to switch to Webflow? Contact our team today to see how we can help.







.jpg)