At Responsival, our team has the experience and expertise to build your website and add any custom elements through Webflow’s Designer tool. While the Designer is great for Webflow development agencies, it does require a bit of experience to properly use. Oftentimes, our clients want the ability to edit and manage the content on their website on their own, and that’s where Webflow’s Editor comes into play.
With the Editor, clients are able to manage the content on their site through an intuitive interface without fear of breaking the website. Because this tool is so important to us and our clients, we’re breaking down the difference between Webflow’s Designer and Editor and discussing the features of Webflow’s editor that we love.
Webflow’s Designer vs. Editor
Webflow’s Editor tool allows Webflow-based agency clients to manage the content on their sites without breaking any elements

The Webflow Designer has capabilities to develop your site structure, design, and custom code to create your website at an expert level. With the option to visually manipulate HTML content, the Designer creates clean, semantic code as you build and edit your website. While Webflow does have an easy drag-and-drop feature on the Designer, these features still take a bit of expertise in order to fully understand the use cases. The Designer has all the tools any Webfow agency would need, but from a client's perspective, the Editor is the best tool to use to update their website if they don’t have experience using the Designer.
Webflow’s Editor makes it easy for clients to edit and manage the content without breaking any design or custom code on the site. The Editor allows them to manage content, on page SEO, and assets with its easy-to-use interface. With collaborator access, clients can invite multiple members of their team to edit the content as well with the same capabilities. From a client's perspective, this is the easiest way to successfully manage their website without fear of breaking anything on it.
Editor Features Webflow-Based Agencies Love
Using Webflow’s Editor, clients can edit their sites with direct on-page editing features

Webflow’s Editor is simple enough to start using with just a few points of instruction. With the ease of use, on-page editing capabilities, and great resources from Webflow University, clients will find that the Editor tool has all they need to successfully manage their site.
Ease of Access
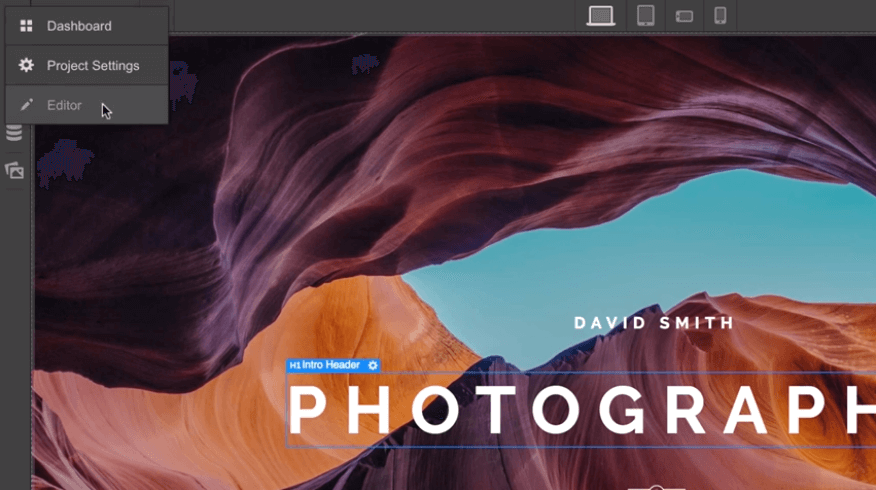
Once a website is launched, the Editor can be accessed through the project menu in the dashboard or from the toolbar in the project settings. As for collaborator access, the Editor can be accessed by adding “/?edit” to the end of the website URL in the address bar in their browser. After logging in, collaborators can access the website in Editor mode.
Multi-User Collaboration
When working in Designer mode, only one person can edit your site at a time. On the other hand, multiple people can edit the site at the same time when using the Editor. While multiple people can work at the same time, keep in mind that the last edit on the site is what will be published, so it’s still a good idea to coordinate website edit times with other teams so that no one loses any progress.
On-Page Editing
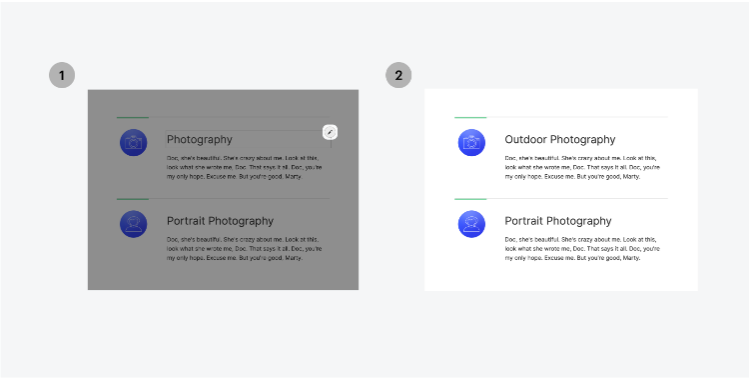
With Webflow’s Editor, clients can edit their website right from the page experience. Any element that can be edited on the site will show an edit icon when a mouse hovers over the section. To make an edit, click on the icon to make any changes.
- Text elements - Edit the text on the site and choose format options from the floating toolbar.
- Rich text elements - Add media, create lists, and update the style and formatting of any rich text elements on your site.
- Edit buttons - Update the text and link settings for any button on the website.
- Manage page settings - Manage page settings like SEO title and meta descriptions, Open Graph titles, descriptions, and images, page password protection settings, and RSS feed settings.
- Create new content - Add a new blog post with ease by simply clicking the + New Blog button and filling out the fields required for the post. To post to the live site, stage the edits to publish to go live the next time the site is published, or publish the item right away. You can additionally save the post as a draft until it is ready to publish.
- Edit current content - Delete, archive, or change the status of multiple collection items all from the Editor tool.
With anything edited through the editor tool, those changes can be easily previewed on the live site to see how everything looks to determine any adjustments needed. The changes made in editor mode won’t show on the live site until all changes are published to the site.
Education + Resources
When we work with clients, their goal is to have a website that the company’s team can manage on their own. While we are always here to provide our clients with our expertise, one great thing about Webflow is the training resources available for teams to further educate themselves on how to keep up with their site. With Webflow’s Client’s guide to the Editor training, clients can go through six lessons to overview the Editor and its features. Among this training, Webflow has tons of courses that range from beginner to advanced so anyone can learn more about Webflow and its capabilities. Even as a Webflow-based agency with years of experience, our team utilizes Webflow’s training to sharpen our skills and keep up with the updates to the platform.
There are many features that have proven that Webflow is one of the most intuitive, user-friendly website builders on the market, but Webflow’s Editor is the feature that empowers clients to keep up with their website on their own. When you work with a Webflow design company like Responsival, you’ll have a team on your side that has the expertise needed to build your site through the Designer and can provide the resources you need to successfully use the Editor to maintain your site. When you’re ready to start building your next Webflow website, contact our team at Responsival to see how we can help.









.jpg)
